
وردپرس نسخه 6.6 با نام مستعار دورسی منتشر شد
وردپرس 6.6 : آمادهی پرواز!
“آپدیت وردپرس 6.6: ویژگیهای جدید و بهینهسازیهای شگفتانگیز برای تجربه کاربری بهتر در سیستم مدیریت محتوای محبوب
وردپرس 6.6، نسخهای جدید و جذاب از سیستم مدیریت محتوای محبوب، با مجموعهای از ویژگیها و بهینهسازیهای نوآورانه ارائه شده که تجربه کاربری را به سطحی بالاتر ارتقا میدهد و امکانات بینظیری را برای توسعهدهندگان و کاربران فراهم میکند. در ادامه، به بررسی برخی از برجستهترین ویژگیهای این نسخه شگفتانگیز خواهیم پرداخت.
آخرین نسخه وردپرس 6.6 فارسی میباشد
بهبود عملکرد و امنیت وردپرس 6.6
وردپرس 6.6 با بهبودهای چشمگیری در عملکرد و امنیت سیستم همراه است. بهینهسازیهای کد و کاهش بار سرور باعث افزایش سرعت بارگذاری صفحات شده و تجربه کاربری را بهبود میبخشد. علاوه بر این، ویژگیهای جدیدی اضافه شدهاند که به مدیران سایت کمک میکنند امنیت وبسایتهای خود را بهتر کنترل کرده و از حملات مخرب جلوگیری کنند. این نسخه جدید با قابلیتهای ارتقا یافته، ابزارهای موثرتری را برای مدیریت و حفاظت از سایتها فراهم میآورد.

گروه بندی آسان بلوکها با میانبر صفحهکلید!
در مک: ⌘ + G و در ویندوز: Ctrl + G
حالا میتونید با یه میانبر در صفحهکلید، سریعا بلوکهای انتخاب شده رو گروه بندی کنید.

بهبود قابل توجه ویرایشگر بلوک
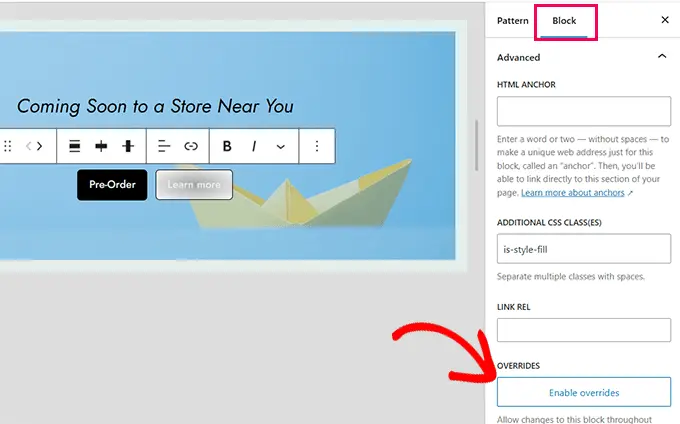
وردپرس 6.6 بهروزرسانیهای قابل توجهی در ویرایشگر بلوک (Gutenberg) ارائه داده است. یکی از ویژگیهای برجسته این نسخه، امکان بهینهسازی انواع سبکها برای هر بلوک است که به کاربران اجازه میدهد تا تمهای سفارشی خود را برای بلوکها ایجاد و به راحتی تغییر دهند. این قابلیت جدید، طراحی صفحات و نوشتهها را با دقت و سرعت بیشتری ممکن میسازد، و به کاربران آزادی بیشتری در ایجاد محتوای منحصر به فرد و زیبا میبخشد.

بلوکهای جدید و بهبودیافته در وردپرس 6.6
وردپرس 6.6 با مجموعهای از بلوکهای جدید و بهبودیافته برای ارتقای تجربه ویرایش محتوا ارائه میشود. در این میان، میتوان به موارد زیر اشاره کرد:
بلوک جدید: فهرست محتوا (Table of Contents)
- این بلوک به کاربران اجازه میدهد به طور خودکار فهرستی از عناوین و زیرعنوانهای صفحه را ایجاد کنند.
- این امر ناوبری در صفحات طولانی را آسانتر میکند و به بهبود سئو (SEO) نیز کمک میکند.
بهبود بلوک گالری:
- رابط کاربری جدید برای انتخاب و مدیریت تصاویر.
- تنظیمات جدید برای چیدمان تصاویر، از جمله گزینههای ستونی و شبکهای.
- امکان افزودن عنوان و شرح برای هر تصویر.
بهبود بلوک تصویر:
- تنظیمات جدید برای اندازه و حاشیه تصویر.
- امکان افزودن عنوان و شرح برای تصویر.
- گزینههای جدید برای نمایش تصویر به صورت گرد، زاویهدار یا بدون گوشه.
علاوه بر این، بلوکهای متعدد دیگری نیز در این نسخه بهبود یافتهاند که شامل بلوکهای عنوان، دکمه، نقل قول و ویدئو میشود. این بهروزرسانیها کارایی و انعطافپذیری بیشتری را به ویرایشگر وردپرس اضافه میکنند و به کاربران امکان میدهند محتوای خود را به شکلی جذابتر و کارآمدتر ایجاد کنند.

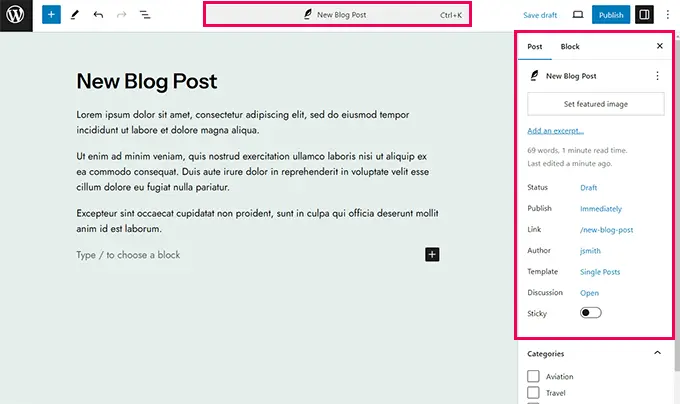
تغییر نوار کناری پست ( ویرایشگر بلوک )
با 6.6 ، نوار کناری تنظیمات پست/صفحه تمیز شده و سبک تر و سازگار تر شده است
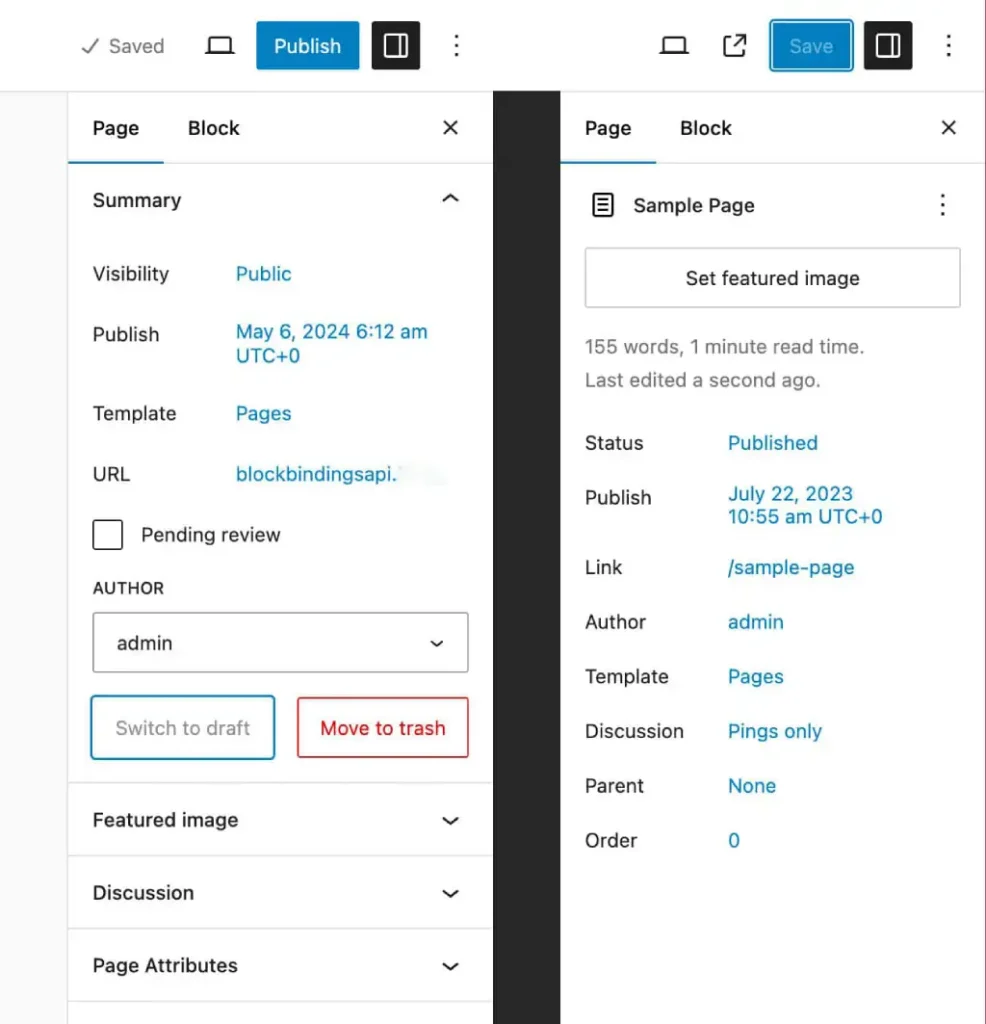
ویرایش پست و صفحه در 6.6: سریعتر، سادهتر، و یکپارچهتر!
با انتشار نسخه 6.6 وردپرس ، پنل تنظیمات پست و صفحه حسابی مرتب و سبکتر شده و از نظر ظاهری هم با پنلهای دیگر هماهنگتر شده است. این بهروزرسانی گامی دیگر در جهت یکپارچهسازی تجربه ویرایش در وردپرس محسوب میشود و از این پس، هر دو ویرایشگر (ویرایشگر پست و ویرایشگر سایت) از یک فرایند انتشار یکسان استفاده میکنند.
- پنل تنظیمات مرتب: با خداحافظی از پنل شلوغ و درهمریخته، بهراحتی و در کمترین زمان میتوانید تنظیمات مورد نظرتان را پیدا کنید.
- رابط کاربری سبکتر: رابط کاربری تمیزتر و سبکتر، فضای کاری متمرکزتری را برای شما فراهم میکند تا بتوانید با تمرکز کامل به خلق محتوای جذاب بپردازید.
- فرایند انتشار یکپارچه: دیگر نیازی به جابهجایی بین ویرایشگرها نیست! از این پس، هر دو ویرایشگر پست و سایت از یک فرایند انتشار استاندارد استفاده میکنند و این موضوع، فرآیند انتشار محتوا را به طرز چشمگیری سادهتر میکند.
با 6.6، آماده خلق محتوایی سریع، ساده و کارآمد شوید! ✨

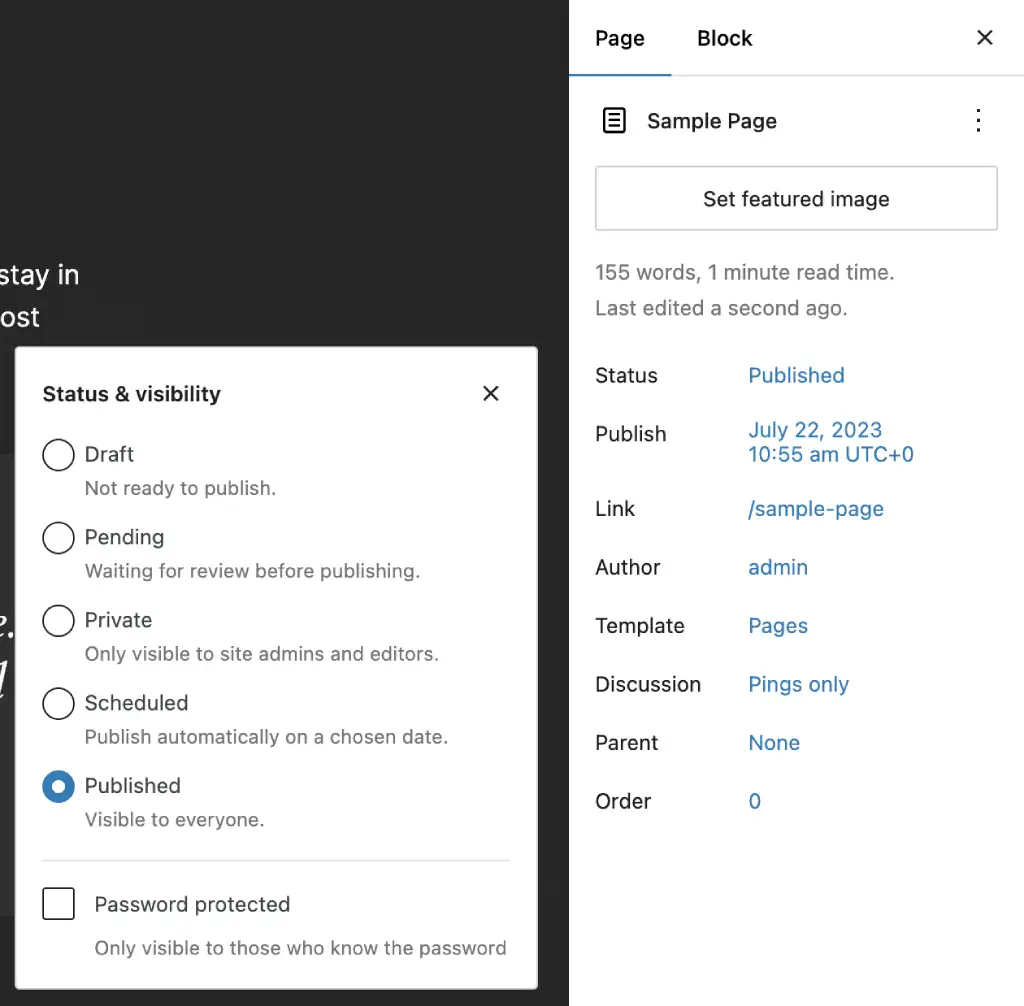
سیستم انتشار جدید
انتشار محتوا یهویی آسون شد! با یه فرآیند انتشار یکپارچه و یه پنل جدید به اسم “وضعیت و نمایش”، حالا میتونی وضعیت پستها و صفحات خودت رو خیلی راحتتر و تو یه چشم به هم زدن، تنظیم کنی.

وردپرس 6.6: جعبه ابزار جادویی برای طراحان و توسعهدهندگان قالب!
وردپرس 6.6 با انبوهی از قابلیتها و پیشرفتهای فوقالعاده برای طراحان و توسعهدهندگان قالب میآید. در اینجا به جذابترین موارد برای شما اشاره میکنیم:
طراحان، فرمانروای استایل!
- استایلهای بخش (Section Styles): کنترل دقیقتر ظاهر بخشهای مختلف صفحه.
- تصاویر پسزمینه کل سایت: ایجاد یکپارچگی بصری با تصویر پسزمینه دلخواه برای کل سایت.
- ویرایشگر سایه جدید: افکتهای سایه خیرهکننده برای بلوکها بسازید.
- تنوع در چیدمان شبکهای (Grid Layout Variation): چیدمانهای شبکهای متنوع و جذاب برای صفحاتتان خلق کنید.
ابزارهای بیشتر، انعطافپذیری بالاتر برای توسعهدهندگان قالب!
وردپرس 6.6 با ابزارهای جدید، قدرت بیشتری به توسعهدهندگان قالب میدهد.
با این بهروزرسانی، طراحان و توسعهدهندگان قالب میتوانند صفحات وب خیرهکنندهای خلق کنند که هم از نظر بصری زیبا و هم از نظر عملکردی بهینه باشند. ✨
- Theme.json v.3
- CSS specificity in WordPress 6.6
- Section styles
- Color and typography presets
- Site-wide background images
- Grid layout variation
- Negative margins
- Custom shadows
- Custom aspect ratio presets
Theme.json نسخه 3: شخصیسازی آسانتر فونت و فاصلهگذاری
وردپرس 6.6، نسخه جدیدی از theme.json را معرفی میکند: نسخه 3. این نسخه، نحوهی شخصیسازی اندازهی فونت و فاصلهگذاری پیشفرض را تغییر میدهد.
در گذشته:
- برای تغییر اندازهی فونت یا فاصلهگذاری پیشفرض، باید از تنظیمات جداگانه استفاده میکردید.
با theme.json نسخه 3:
- برای غیرفعال کردن اندازهی فونت و فاصلهگذاری پیشفرض و استفاده از تنظیمات دلخواه خود، کافیست گزینههای defaultFontSizes و defaultSpacingSizes را روی false تنظیم کنید.
- با این کار، تنظیمات پیشفرض در ویرایشگر مخفی شده و میتوانید از نامهای آنها (slug) برای تنظیمات دلخواه خود استفاده کنید.
به طور خلاصه:
- با تنظیم defaultFontSizes و defaultSpacingSizes روی true (پیشفرض)، اندازهی فونت و فاصلهگذاری پیشفرض در ویرایشگر قابل مشاهده است، اما امکان استفاده از نامهای پیشفرض برای تنظیمات دلخواه وجود ندارد.
- با تنظیم این گزینهها روی false، اندازهی فونت و فاصلهگذاری پیشفرض در ویرایشگر مخفی میشود و میتوانید از نامهای آنها برای تنظیمات دلخواه خود استفاده کنید.
این تغییر، انعطافپذیری بیشتری برای توسعهدهندگان قالب جهت شخصیسازی ظاهری سایت فراهم میکند.
CSS در وردپرس 6.6: سفارشیسازی آسانتر!
وردپرس 6.6 با تغییراتی در نحوهی اولویتدهی استایلهای CSS، امکان سفارشیسازی آسانتر استایلهای هسته (core) را در عین حال که همچنان از استایلهای سراسری (global) پشتیبانی میکند، فراهم کرده است.
پیش از 6.6:
- غیرفعال کردن (override) استایلهای هسته کار دشواری بود و توسعهدهندگان قالب برای رسیدن به نتیجهی دلخواه مجبور به نوشتن کدهای CSS پیچیده میشدند.
با 6.6:
- برای کاهش اولویت استایلهای هسته به 0-1-0 و یکسانسازی با استایلهای بخش (section) جدید، انتخابگرهای (selector) استایلهای بلوک هسته و استایلهای سراسری (theme.json) با استفاده از :root :where(…) محصور شدهاند.
- با این تغییر، سفارشیسازی استایلهای هسته از طریق استایلهای سراسری در theme.json آسانتر شده است.
به عنوان مثال:
- انتخابگر قبلی: .wp-block-image.is-style-rounded img
- انتخابگر جدید: :root :where(.wp-block-image.is-style-rounded img)
توسعهدهندگان بلوک:
توصیه میشود توسعهدهندگان بلوک که از استایلهای سراسری استفاده میکنند، تغییرات مشابهی در استایلهای خود اعمال کنند تا امکان سفارشیسازی آنها از طریق رابط کاربری استایل به صورت قابل پیشبینی فراهم شود.
بنابراین، اگر یک بلوک سفارشی با استایل زیر دارید:
|
1 2 3 |
.wp-block-custom-block { padding: 0; } |
باید انتخابگر (selector) استایل آن را با :root :where() محصور کنید. این کار باعث کاهش اولویت استایل شما به 0-1-0 شده و امکان تداخل با استایلهای هسته یا سراسری را کاهش میدهد.
|
1 2 3 |
:root :where(.wp-block-custom-block) { padding: 0; } |
استایلهای بلوک شما، قابل تنظیم توسط کاربران!
با این تغییر در انتخابگر استایل (wrap کردن با :root :where())، کاربران میتوانند فاصلهی داخلی (padding) بلوکهای شما را به راحتی از طریق رابط کاربری استایلهای سراسری در وردپرس 6.6 شخصیسازی کنند.
توصیه به توسعهدهندگان قالب:
این تغییر برای تمام توسعهدهندگان بلوک توصیه میشود. با این کار، کاربران قادر خواهند بود استایلهای بلوکهای شما را نیز از طریق رابط کاربری استایلهای سراسری در وردپرس 6.6 سفارشی کنند.
برای درک عمیقتر اولویتدهی CSS در وردپرس 6.6، به یادداشت توسعهدهندگان (dev note) مراجعه کنید.
 وردپرس ایرانی | تخصص، تجربه، کیفیت
وردپرس ایرانی | تخصص، تجربه، کیفیت









بعد از بروزرسانی به مشکل خورده سایتمون ، امکانش هست بررسی کنید ببینید مشکل چیه؟😥😥
سلام وقت بخیر
در صورت تمایل لطفا مشخصات ورود به سایت به همراه آدرس سایت به پشتیبان وردپرس ایرانی ارسال فرمایید تا بررسی انجام بشه
آپدیت کنیم به وردپرس 6.6 یا صبر کنیم؟
آپدیت کنید مشکلی که تا حالا روی حدود 50 سایت نداشتیم و همه چی بخوبی کار میکنه. باز برای اطمینان حتما قبلش بک آپ تهیه کنید